Co si budeme nalhávat, UML sice je úžasný modelovací jazyk, ale jeho jednou nevýhodou je, že v něm jde namodelovat úplně všechno. Tedy samozřejmě i uživatelské prostředí. Přesto (či možná právě proto) si mnozí návrháři kladou otázky typu: Jak jednoduše zobrazit, že změna v jednom prvku našeho formuláře vyvolá změnu i v tom dalším? Jak efektivně určit, jaká data zobrazit na základě nastavení prvků ve formuláři? A přesně na ně a jim podobné otázky může odpovědět IFML – Interaction Flow Modeling Language neboli jazyk pro modelování toku interakcí.
IFML je doménově specifický jazyk, tedy je určen pouze především pro modelování toků interakcí systému s uživatelem. Vychází, stejně jako UML a další, z MOF, což zajišťuje bezproblémovou spolupráci např. právě s UML. Při definici IFML měli tvůrci hodně na paměti WebML.
V současné době je IFML v beta verzi, ke které se můžete až do 9. prosince tohoto roku vyjadřovat. Poté se relevantní připomínky zapracují a uvedení první oficiální verze je naplánováno na 28. března 2014. Asi nejdůležitější je, že IFML je přijat standardizační skupinou OMG.
Pojďme si teď ukázat, jak jej jeho tvůrci zamýšlejí používat. IFML diagram obsahuje jeden nebo více základních kontejnerů (top-level view container). Tím může být okno ve Windows, webová stránka nebo např. formulář na vašem chytrém telefonu. IFML je totiž na platformě nezávislý jazyk.
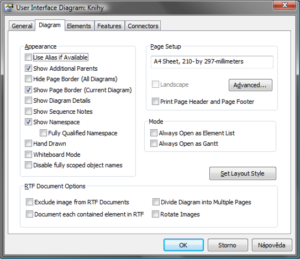
Základní kontejner pak může být vnitřně hierarchicky rozdělen do dalších, do sebe vnořených kontejnerů (hierarchy of sub-containers). Můžete si to představit jako např. panely ve formuláři, kdysi používané rámečky (frames) na webových stránkách apod. V následujícím obrázku (dialog pro vlastnost diagramu v Enterprise Architectu) je základním kontejnerem celé okno. Vnořenými kontejnery to pak jsou záložky General, Diagram a další. V kontejneru Diagram to pak jsou např. Appereance nebo Page Setup.
Každý kontejner může obsahovat komponenty, což v tomto významu neznamená nic jiného než prvek, který zobrazuje nějaký obsah nebo slouží k zadávání vstupních dat (vstupní pole, číselníkový seznam, zaškrtávací tlačítko…). Každá taková komponenta může mít vstupní a výstupní parametry. Např. komponenta pro zobrazení názvu knihy může na vstupu požadovat ISBN. Seznam knih autora na vstupu bude logicky požadovat identifikaci konkrétního spisovatele (která může být jinou komponentou poskytována na výstupu). Tato závislost se zobrazuje pomocí vazby parametrů (parameters binding).
Komponenta i kontejner mohou reagovat na konkrétní události (ať už od uživatele, od vlastnící aplikace nebo od externího systému), čímž vlastně podporují interakci prvků s okolním světem. Tyto události se pak ve skutečnosti i jako interakce opravdu zakreslují. Pozor však na to, že interakce jsou již závislé na platformě (např. gesta na dotykovém displeji) a tedy již nejsou pomocí IFML prezentovány (k tomu se používají jiné nástroje).
Následující příklad ukazuje formulář se seznamem děl autora. Pokud je některé dílo vybráno, jsou jeho vlastnosti zobrazeny na vedlejším panelu. Pod tím je pak tato interakce zakreslena v IFML.
Důsledek události je označován jako interakční tok (interaction flow), který je pomocí konektorů připojen na jednotlivé kontejnery nebo komponenty danou události dotčené. Interakční tok vlastně vyjadřuje změnu stavu uživatelského prostředí.
Událost také může spustit nějakou akci, která je spuštěna před změnou uživatelského prostředí (např. se nejprve načtou nějaká data, než jsou zobrazena na formuláři).
Chcete-li se podívat na podrobnější příklad, doporučuji se podívat do standardu na přílohy A a B.
Má smysl další jazyk?
Pro IFML horují hlavně ti, kteří se snaží o MDD (Model Driven Development známý též jako MDA – Model Driven Architecture). Pro ně je to údajně ta poslední věc, která jim chyběla k plné spokojenosti. Mně se to ale tak úplně nezdá už jenom proto, že součástí standardu IFML je profil pro UML. Ten rozšiřuje především komponenty a signály. Nutno ovšem přiznat, že jsem četl jen část navrhovaného standardu. Konečné stanovisko tedy nechám na později.
Další odkazy





Buďte první kdo přidá komentář